
Najnowszy iPhone X, ze względu na niestandardowy widok ekranu, wymaga od tworzących aplikacje pewnych modyfikacji. Apple przygotowało krótki przewodnik na temat tego, co uwzględnić podczas projektowania na urządzenie.
W ubiegłym tygodniu światło dzienne ujrzał najnowszy iPhone X, który stworzono z okazji 10. leci powstania dotykowego telefonu Apple. Nowy wygląd urządzenia zainteresował użytkowników i zaintrygował twórców aplikacji mobilnych. Nowy obszar widoku ekranu rodzi bowiem wątpliwości w stosunku do tego, jak planować tworzenie widoków w programach na ten telefon. Wyższa, niestandardowa krawędź ekranu oraz zaokrąglone rogi sprawiają, że konieczna jest zmiana myślenia u programistów i grafików. Dlatego też Apple udostępniło dla nich poradnik dotyczący tego, jak tworzyć na najnowszego iPhone’a.
Większy wyświetlacz
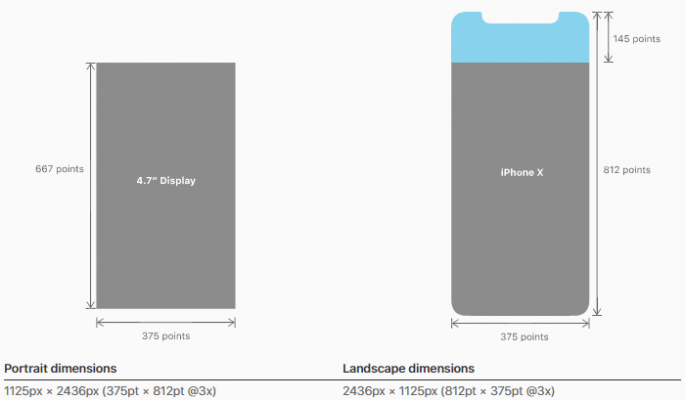
iPhone X posiada nieco większy wyświetlacz niż iPhone 6, 7 oraz 8. Jego widok jest większy o 145 pikseli, czyli około 20 procent dodatkowej przestrzeni dla zawartości aplikacji. Wyświetlacz w urządzeniu ma wysoką rozdzielczość, dlatego w przypadku plików glif oraz grafik wektorowych najlepszym rozwiązaniem jest udostępnianie w formacie PDF.

fot. developer.apple.com
Layout
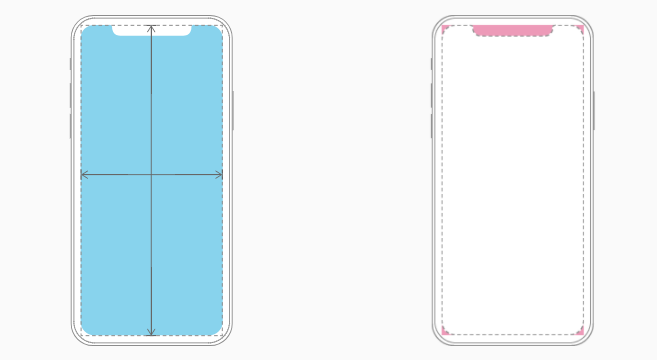
Apple zwraca uwagę na to, aby podczas projektowania aplikacji na nowe urządzenia pamiętać o zapełnianiu całego ekranu, jednocześnie nie zasłaniając przy tym informacji o zasięgu, stanu baterii czy stosując czarne elementy, które dopasują się do wcięcia w ekranie. Zaznacza także, że większość aplikacji wykorzystujących tabele, przyciski czy kolekcje, które są oparte na systemie AI automatycznie dopasują się do nowego formatu. Materiały zostaną odpowiednio rozmieszczone i dostosowane do krawędzi.

fot. developer.apple.com
iPhone X nie powinien także sprawdzić problem niestandardowym aplikacjom, które wykorzystują automatyczny layout. Dla pewności, że nasz program dostosuje się do urządzenia możemy skorzystać z symulatora znajdującego się w programie Xcode i wyświetlić podgląd aplikacji. Istotnym elementem jest także fakt, że wyświetlacz w telefonie obsługuje przestrzeń kolorów P3, która ma bogatsze nasycenie niż sRGB.
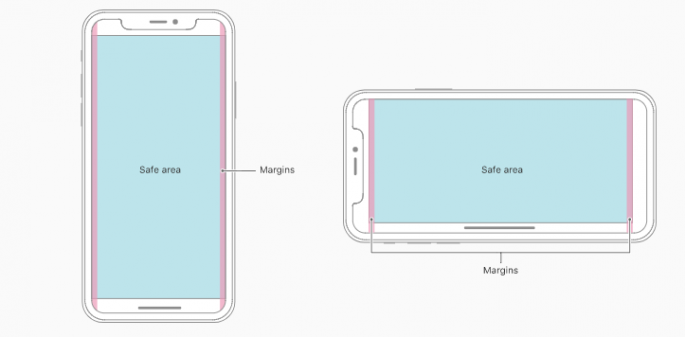
Marginesy i układ treści
Twórcy urządzenia wspominają także o tym, aby pamiętać o pozostawieniu wolnej przestrzeni, które zapewnią, że aplikacja będzie wyglądała dobrze zarówno w pionie, jak i w poziomie. Dlatego też jej zawartość powinna być wyśrodkowana i symetryczna, aby w dowolnej orientacji nie została przycięta lub nie zasłaniała informacji.

fot. developer.apple.com
Istotne jest także, aby nie zapominać o tym, że ludzie będą wykorzystywać możliwość przesuwania treści na dole paska za pomocą gestów, aby zyskać dostęp do ekranu głównego. Nie musimy także duplikować przycisków funkcjonalnych za pomocą, których dodamy Emoji lub uruchomimy dyktafon, gdyż będą one widoczne automatycznie pod klawiaturą, nawet, jeśli korzystamy z niestandardowej klawiatury. Więcej informacji znajdziemy na stronie Apple.
Uwzględnienie wszystkich czynników, które opisało Apple zapewni, że tworzący aplikację nie wykonają pracy na marne i dostosują je tak, aby w pełni wykorzystać możliwości urządzenia.

